Tired of losing potential customers on your site? Don’t worry. Here are some tips to optimize your website for conversions.
Brick and mortar retail has been on the decline for quite some time, but now with the economic volatility that the COVID-19 situation has caused, the shift to online shopping has been accelerated.
With the influx of new online shoppers, your company’s website has never been more crucial in determining your success. The world is at online shopper’s fingertips, and they are extremely fickle when it comes to brand loyalty.
The thing to remember is that just like with a physical store, your digital shopping experience must be optimized for your consumers. If you feel like your digital experience is lackluster for your customers, here are a few ways to improve it.
Implement Self-Service UX Tools 💪
A customer’s purchasing experience will directly impact their feelings about a product or service. If a customer has a confusing, or troubling experience navigating your site in any way, they could decide to look elsewhere for a similar product.
Think about it, if you had to jump through hoops to buy a gallon of milk at one store, wouldn’t you drive five minutes down the road to another the next time you want milk? This is even more true in the digital world as users are just one click away from going to a competitor.
Every UX decision you make should be a direct reflection of the wants and needs of prospective consumers. Something to keep in mind is 67% of consumers prefer a self-service buying experience. This means that users prefer to work through the entire purchase process on their own.
With the majority of consumers preferring a self-service buying environment, your website needs to be as straightforward as possible to ensure that customers can be self-reliant. Here are a few ways that you can optimize your UX to promote a better self-service experience.

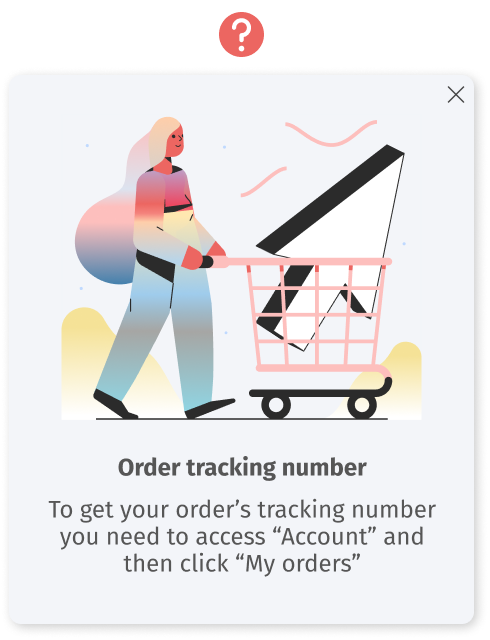
Tooltips are a great way to promote self-service but in a non-invasive way. Tooltips allow you to provide valuable information anywhere you see fit on your site. They are small windows of text that pop-up next to a specific element of your page (a button, a form field, a number on your dashboard, etc.) These short descriptions are excellent as they only provide information if the user seeks it out.
Use tooltips and hotspots to explain how users can get specific personal or account information in complex registration or payment forms. This will help reduce frustration and speed up the conversion process.

If your product or service is complex, a tutorial is a great way to ensure that they know how to use all the features, without needing to reach out to a customer service rep. Tutorials can provide a large amount of information in a short video or interactive tour format.
Use tutorials and step-by-step tours to answer common questions your users might have about your product or service, or explain to first-time users how to get started on a specific area of your website.
Chatbots have been around for quite some time now, and as technology continues to advance, the more sophisticated these bots have become. Just remember not to rely on chatbots because a buggy chatbot can be off-putting to consumers and create even more confusion.
Aligning your digital experience with consumer’s wants and needs will help you lead to more conversions.
Bring In A Web Developer 🖥️
Even though UX tools have become easier to use for the everyday business professional, there are still more complex interface problems to deal with. Issues such as page speed and mobile optimization cannot be solved as easily as other web problems. You likely will need to bring on a more dedicated engineer to solve these issues.
Increasing Page Speed
Page speed, if not optimized, can cause website visitors to leave. Today, online consumers are more impatient than ever. In fact, 47% of users expect a site to load in under 2 seconds and can click off if it doesn’t. Essentially, if they know of a competitor site that is much faster, they could turn to them instead.
The main culprit of slow page speed is heavy CSS and Javascript use. Each type of code directly affects the design and usability of your website. Cleaning up the backend of your site is not something that you should attempt if you are not well versed in coding. One simple shift in code can lead to even more issues with your site.
If you do not know your page speed, it can be checked using the Google Page Speed tool. The average page speed is around 10.3 seconds over desktop.
Mobile Site Optimization
Similar to page speed, keeping your site mobile friendly is a much more complex issue to work through. With more users turning to mobile devices, mobile web optimization has never been more important.
Mobile usability, if not optimized, can force your customers to turn elsewhere for similar products. Major issues with mobile optimization are; mobile page speed, mobile usability, and mobile page indexing. Each issue is complex and should be handled with caution.
If you aren’t sure if your mobile site is optimized for consumers, we recommend testing your site using the Google Mobile site test tool. This tool runs a test to see how mobile-friendly your site is.
As previously mentioned, these problems cannot be fixed with a simple tool or trick. You likely will need to bring in extra help. Hiring a dedicated web developer will ease some of the struggles you are facing when trying to optimize your site for conversions.
Hiring a new web developer will come with a high cost, but the ROI will be worthwhile in the long run. If you want to bring on a dedicated web developer but don’t have the money right now, a small business loan can help. Businesses can use loans to help offset all of the initial costs of hiring a new web.
Improve Aesthetic Design 🎨
The look of your website can matter as much as the feel. If a customer thinks that your site is cluttered, dull, or dated, it can lead them to go to a competitor. There are tools and resources available to help improve your website design, even if you aren’t a coding expert.
Create Banners & Popups

Digital design tools have come a long way. In previous years, to create a stunning visual, you would have to be an expert in Photoshop, Illustrator, or InDesign. Each of these programs takes years to master and have extremely steep learning curves.
But now, with the advancement of user-friendly design tools, anybody can easily create appealing banners, pop-ups, and templates for their website. A banner is a great way to promote discounts, specials, and other important information you may want to convey.
Using our intuitive platform here at Helppier, you can quickly implement stunning messages on your website to boost your team’s marketing efforts, and in turn, improving your conversions. The possibilities are endless: highlight new products, announce special discounts, promote ebooks and infographics, etc.
Banners, Pop-ups, and other design features of your site can also be visually improved by using Canva. Canva is an easy to use design tool that we have integrated with our platform. The tool is a great and free alternative to the more complex design tools on the market.
Reduce Clutter
A website that is cluttered with too much information can be just as bad as a site that hardly has any information at all. If consumers are bombarded with too much, too fast, they can become overwhelmed and ultimately click-away from your website.
First and foremost, your landing page needs to be clean, and simple, but still, convey essential information about your company.
To better optimize your site, your web development team needs to be working hand in hand with the marketing team. Copy and coding need to have a compounding relationship with each other.
It can be difficult to know what to include on each and every page. A page that you think is lacking information may be information overload to another person. Luckily, there are data-driven tools that can help you reduce clutter and distractions on each page.
EyeQuant is a tool that combines neuroscience and UX to help ensure that pages are optimized. The tool quantifies eye gaze patterns and movement when people are using your site. This data can help you see what is drawing the eyes of your customers, and what is being ignored.
Passing Words ✍️
As the world moves to a more digital landscape, eCommerce and digital shopping competition will be at an all-time high. If a competitor has a more optimized site than you, you could be losing out on conversions.
Conduct a deep dive into web development and design. Where you may think your site is fine, your customers could be having a nightmare. While it may be time-consuming at first, the hard work now will pay off in the long run.
Thank you for reading, I hope you enjoyed this article! If you want to read more about customer experience and marketing make sure to follow us on Facebook and Twitter and get updated to our latest news.
In case you are looking for a tool to create beautiful marketing messages and self-service user guides, check our website. 😉