Allow users to follow steps while interacting with your website or web application at the same time. Tutorials and product tours are great to show users how to get started and teach how to perform specific tasks.
Interactive
Guides & Messages
Create the most beautiful tours and in-app messages to engage with users online.

INTERACTIVE GUIDES
Tutorials & Product Tours
See Tutorials in Action
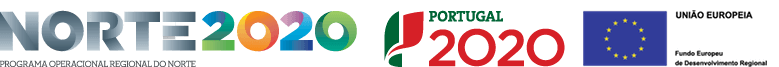
Multi-page Guidance
Helppier’s step-by-step guides are multi-page. This means you can build a workflow that runs on different pages, and users can follow the right path by simply clicking on the “Next” button.
Highlighted page elements
Tutorials and tours can appear at any position on the screen or attached to an element that you want to highlight. You can also present it at the center of the page or as a notification in the corner.
Interactive Tour Guide
HELPPIER’s tutorials interact with users’ actions, by checking when they perform a specific action for example clicking a button, hovering a page section, opening a new link, or typing some text.
INTERACTIVE GUIDES
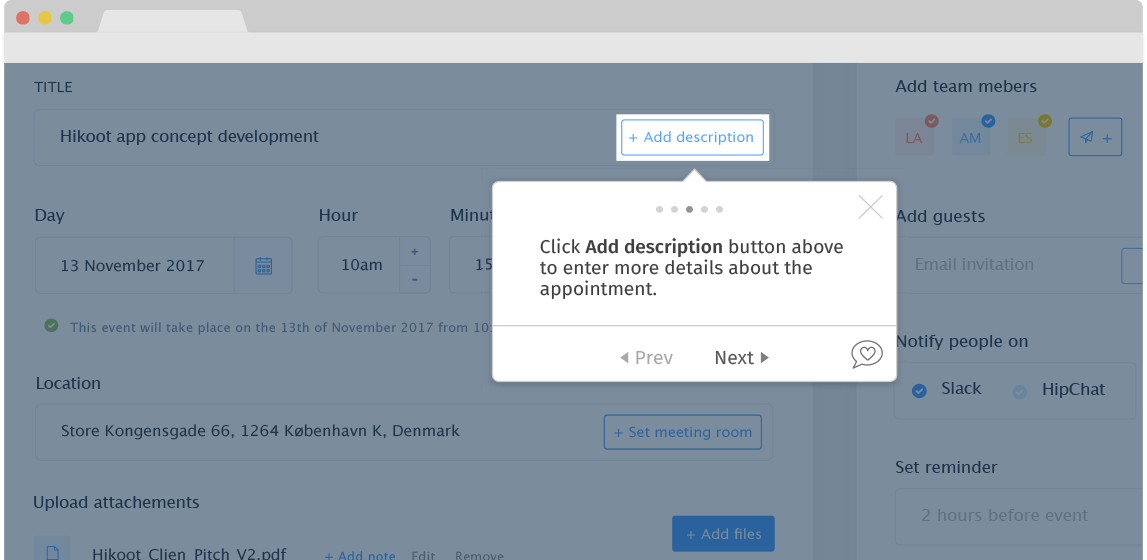
Tooltips & Hotspots
Provide helpful descriptions and highlight specific areas on your website. Tooltips are non-intrusive and perfect to use next to complex features and form fields, explaining how to find specific information and why you need to collect personal information.
Helping Points
Tooltips are small hover pop-up windows that display a brief description about a specific element (image, button, form field, text) on any webpage.
Contextual Assistance
Tooltips and hotspots stay attached to a specific element of your webpage. This means the user can click to access information when needed, being a highly contextual tool.
See Tooltips in Action

Beautiful ready-to-use templates 🎨
We offer a wide range of templates and customization tools so you can create user guides and in-app messages that fit your website’s design. Experiment with different colors and content and engage users with different types of messages.

User Engagement
- Suggest products
- Present coupons
- Encourage upgrade
- Cross-Sell
Staff Training
- Suggest courses
- Announce new modules
- Present tutorial videos
- Target success messages
User Onboarding
- Introduce features
- Present explainer videos
- Promote webinars
- Boost product demos
Customer Support
- Notify policy changes
- Inform server updates
- Explain procedures
- Assist in forms
Powerful in-app messaging 🚀
- Product tours to help users get started on your website
- Welcome messages to retain first-time users
- Popup messages to announce products and offers
- Banners to promote new infographics and e-books
- Warnings to alert users about possible errors
- Notifications to inform users about changes
- Contextual messages to assist in complex features and form fields
- Hotspots to highlight specific areas on your website or images
- NPS surveys to get real feedback from customers

Quick integration with Canva 🖌️
No design skills? No design team? No worries. We provide an easy way to create and upload designs from Canva directly to Helppier.
Canva is a powerful easy-to-use tool that allows creating beautiful graphics and imagery for free. Our integration makes it quick to fetch Canva designs and use them as backgrounds or images for your in-app messages and guides.
Logos
Illustrations
Gifs
Corporate Images
Infographics
Banners
Unleash your creativity 💡
Combine Helppier’s beautiful templates and Canva imagery to create engaging popups, banners, warnings, tours, and much more, for your users. Now there’s no excuse for designing bad-looking messages for your website.
User Engagement
Onboarding
Set guides to start as soon as users visit a specific page in your website or web app for the first time.
Segmentation
Show different guides for different user groups (first-time users, active users, admin, male/female customers, etc)
Triggers
Create guides that start automatically after a certain time or when a user clicks or mouseovers a specific area.
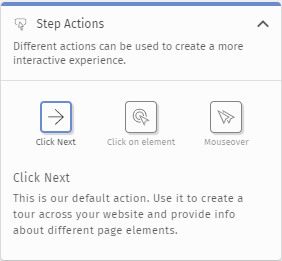
Tutorial Actions
Your guide’s steps don’t necessarily have to be static.
We provide different types of actions, which can be used to create a more interactive and personalized experience.

Walkthrough Step
This is our default action. Attach walkthrough steps to selected elements of your website.
Click on elements
Lead users to another page or area of your website when clicking on a specific element. The guide will continue to run there.
Mouseover
Attach guides to mouseover elements of your website. Helppier can recognize elements that are not always visible.
Dropdown
Demonstrate where users need to click. With this action, you can attach a bubble on a specific option of a dropdown menu.
Automated typing
You can simulate form filling. Add a description and it will automatically be presented on a selected text field.
Tracking
Don’t just create guides, track performance
Take advantage of real user insights and make improvements to your application!
With Helppier you can track engagement and see which guides are more required by users.
This way, you can detect the user’s needs and adjust your approach.

Guide Plays
Completion Rate
Unique Users
Reached Goals
Access our daily, weekly or monthly reports without leaving your application.

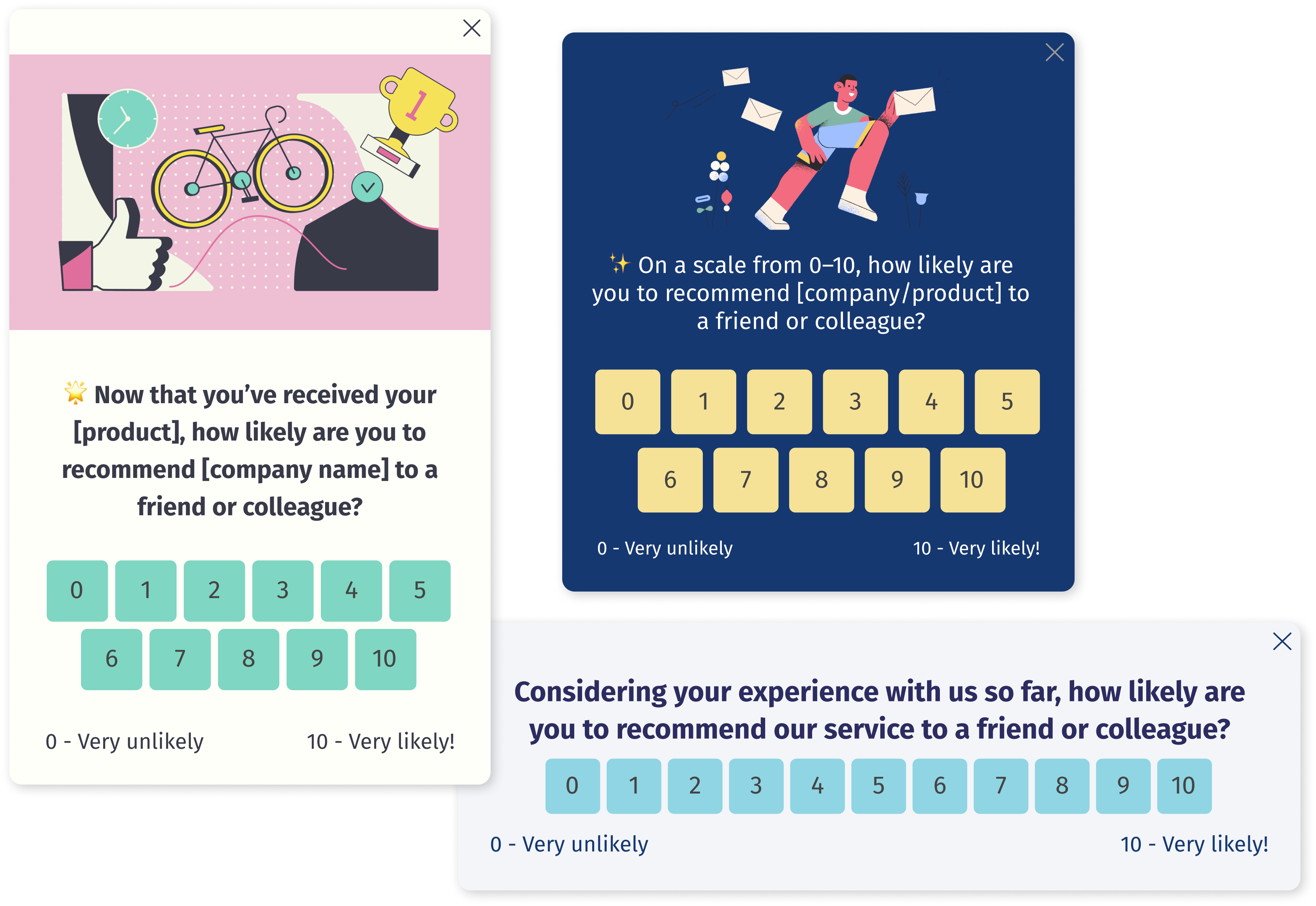
Net promoter score (NPS)
Turn feedback into strategy
We provide an easy way to create and publish NPS surveys directly on your website or platform.
Our NPS feature allows you to get real feedback from customers so you can adjust your strategy and grow your business. Get all the feedback you need to create a successful product.

Translation to 65 languages
Talk to customers in the same language
Helppier supports up to 65 languages. All you need to do is define your primary and secondary languages and quickly translate your in-app guides.

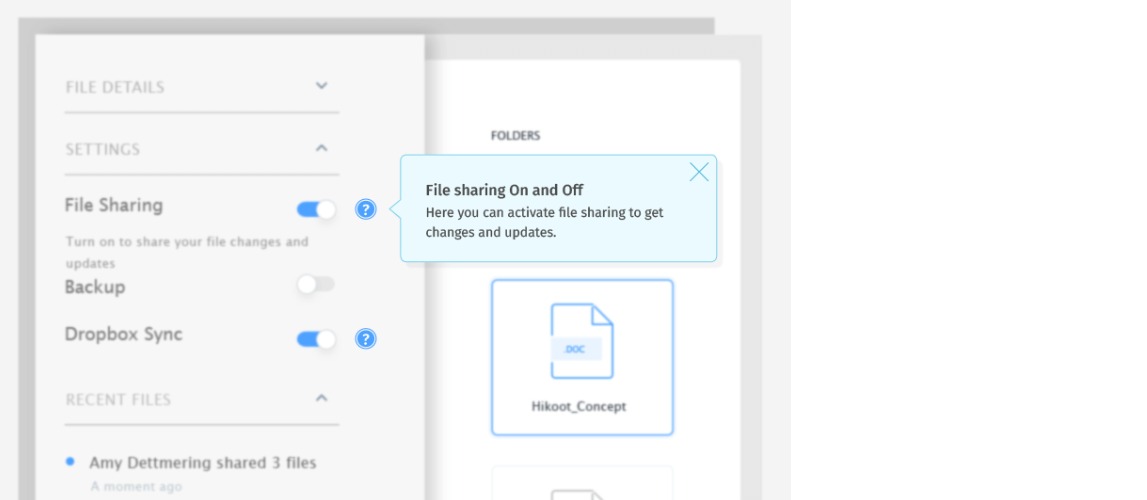
Customization
In-app Messaging Templates
Select one of our beautiful templates and fully customize it to fit your goals. Change the colors, edit rich text, add buttons, or upload a background image.
Custom Themes
Just like your guides and messages, you can fully customize the appearance of Helppier’s tool to match your website design.
Overlay Option
Use Overlay to darken the background behind the messages to boost the user’s focus and minimize distractions. You can set the opacity level.
Position Adjuster
Move guides to any position on the page. Create a popup in the center, add a banner at the bottom, or even a notification at the top.